
2007年に初代iPhoneが日本に登場して以来、スマホやタブレットといったモバイル端末は人々の暮らしに大きな変化をもたらしました。
多くの人がスマホからネットを利用するようになり、WEBサイトもモバイル対応する「モバイルファーストのデザイン」が求められています。
では「モバイルファースト」を意識したデザインとは、一体どのようなデザインなのでしょうか。
今回は、「モバイルファースト」というものは何なのか、そしてモバイルファーストでデザインをする上で気をつけたいポイントをご紹介します。
目次
モバイルファーストとは、モバイル端末で閲覧された際の使いやすさをより重要視することです。
モバイル端末の小さな画面でもわかりやすく表示するよう設計したり、タップやスワイプといった画面上での操作性を考慮したりする等、モバイルユーザに配慮したデザイン設計をすることが求められています。
「モバイルファースト」という言葉を聞くと、「スマホサイトを先に作るべき」、「スマホサイトさえあれば十分」という考え方だと思う方もいるかもしれませんが、これは誤解です。
モバイルユーザの満足度を優先したWEBサイトを制作する、という考えは間違っていませんし、結果的にスマホ版のデザインを先に作成するケースももちろんあります。
しかし、「モバイルファースト」本来の意味は「スマホを含むモバイルユーザにとって使いやすく、パソコンユーザにも使いやすいデザインを意識する」ということです。
モバイルファーストだからといってパソコンユーザのことは考慮しなくてもよいという意味ではありません。
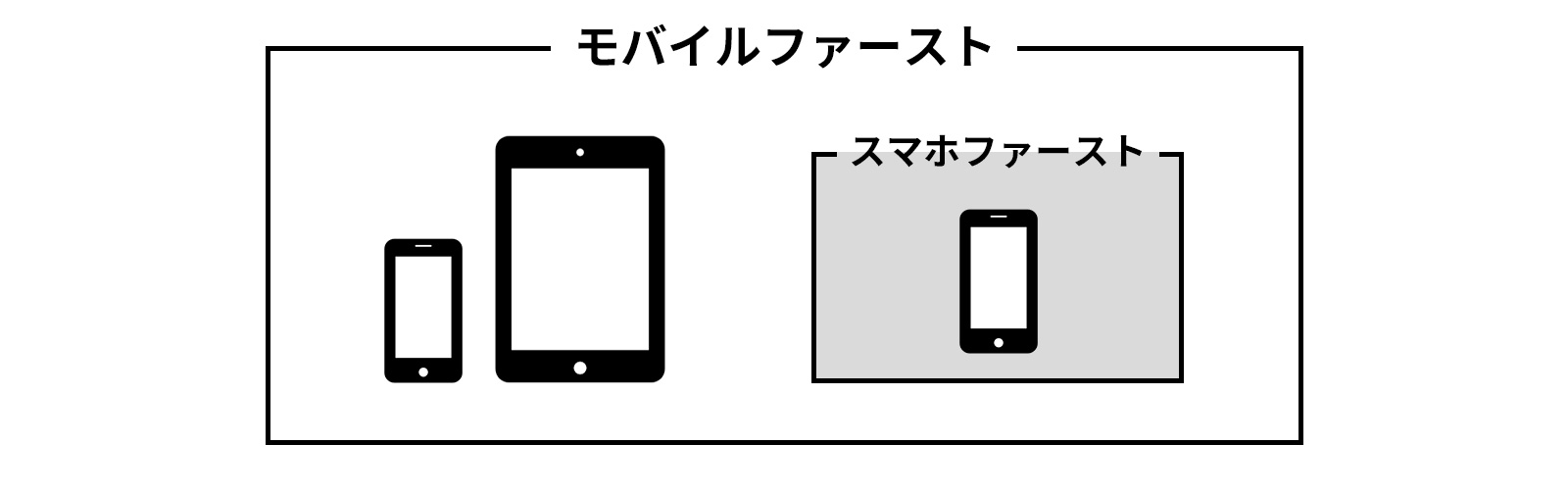
また、「モバイルファースト」と似た言葉で、「スマホファースト」という言葉もあります。
スマホファーストとはモバイルファーストの中の一部で、スマホ画面でのデザインを最重要視するという考え方です。

言葉は違いますが、ユーザにとって使いやすいデザインを作るという目的自体に変わりはありません。
ではここで、「モバイルファーストを意識したデザイン」とはどのようなものを指すのか、気をつけるべきポイントを確認しましょう。
モバイル端末はスマホだけではありません。タブレットを持ち歩いている人もいますし、その機種や画面の大きさも様々です。
そういったあらゆるモバイル端末からWEBサイトにアクセスした際、快適に閲覧ができるようにしましょう。
すでに一般的な方法になっていますが、モバイルファーストを意識したデザインを作る場合には「レスポンシブデザイン」を使うことが多いです。
他にも、スマホ用、パソコン用、と端末によってデザインを切り替えて表示させる手法もあります。
スマホが世に出始めた頃、スマホサイトの重要性がまだそこまでなく一部のコンテンツしか載せていないWEBサイトが多くありました。
なので必要な情報がスマホからでは得られず、結局パソコンからアクセスし直した人もいるのではないでしょうか。
しかしスマホの普及率が年々増加し、「モバイルファースト」「スマホファースト」という言葉も出てくるくらいモバイル端末への対応が重要視されるようになりました。
そのため、スマホサイトもパソコンサイト同様の情報を載せる必要があります。
全く同じにしないといけない、というわけではないのですが、パソコンやスマホ等あらゆる端末から閲覧しても、得られる情報に差がないことが大切です。
ここからは、モバイルファーストの考え方が広く認知されるきっかけとなった、Googleによる「モバイルファーストインデックス(MFI)」の導入について説明します。
「モバイルファーストインデックス」とはどういうものなのか、Googleの公式ブログで下記のように説明されています。
これまで、Google のクロール、インデックス、ランキング システムでは、主にデスクトップ版のコンテンツが使用されてきました。そのため、その内容がモバイル版と大きく異なる場合、モバイル検索ユーザーに問題が発生する可能性がありました。 モバイル ファースト インデックスとは、モバイル版のページをインデックスやランキングに使用し、主にモバイル ユーザーが探しているものを見つけやすくすることを意味します。
つまり「今まではパソコンサイトで評価していたけれど、これからはスマホサイトが主な評価対象になりますよ」ということです。
この取り組みに移行される前は、パソコンサイトの内容を充実していれば検索結果の上位に表示させることが可能だったのが通用しなくなったということです。
これにより、スマホサイトの重要度が上がり「モバイルファースト」の考えがより一般的に広がっていきました。
ではMFIの適用により、どのようなWEBサイトが影響を受けるのでしょうか。
スマホ向けサイトがなく、パソコン向けサイトのみのWEBサイトもまだまだあります。
そういったサイトは検索順位から消えてしまうのかといったらそうではありません。
しかし、スマホからアクセスしたらパソコンサイトが表示されたらどうでしょう。
文字が小さくどこを見ればわからず、直帰率が高くなってしまいます。
「アクセスするユーザのほとんどがパソコンから」という場合でない限り、スマホ対策をするのがよいでしょう。
評価基準がスマホサイトに変更となったため、情報を削り主要コンテンツしかスマホ対応していないWEBサイトは、評価されるコンテンツ数が以前よりも少なくなる可能性があります。
そして評価されるコンテンツ数が減少するとWEBサイト全体の評価も低下し、検索順位に影響を与えてしまいます。
「気をつけるべきポイント」の項目でもお伝えしたように、あらゆる端末から閲覧しても得られる情報に差がなく、全てのユーザに同じ価値を提供できることがMFI対応には重要になります。
他のサイトは問題ないのに、ここのサイトだけちょっと表示が遅いなと感じたことはありませんか?
表示が遅い理由は様々ですが、表示に時間がかかってしまうとこれもWEBサイトの評価に影響があります。
特にスマホからアクセスする場合、地下鉄や建物内など通信環境が不安定になる場面もあります。そういった場面も考慮したデザイン設計を意識しましょう。
モバイルファーストの考えや、MFIによる影響をご紹介してきました。
しかしやみくもにモバイルファーストでデザインするのではなく、ユーザがどの端末から、どのような場面で、といったことを調査・考慮すべきです。
WEBサイトを閲覧するユーザにとって使いやすく、わかりやすいことが何よりも大切なことを意識しましょう。